RoundedRectSliderTrackShape class
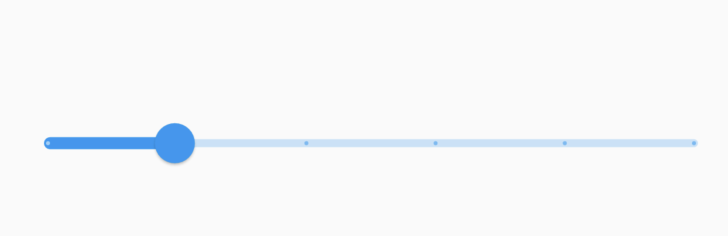
The default shape of a Slider's track.
It paints a solid colored rectangle with rounded edges, vertically centered
in the parentBox. The track rectangle extends to the bounds of the
parentBox, but is padded by the larger of RoundSliderOverlayShape's
radius and RoundSliderThumbShape's radius. The height is defined by the
SliderThemeData.trackHeight. The color is determined by the Slider's
enabled state and the track segment's active state which are defined by:
SliderThemeData.activeTrackColor,
SliderThemeData.inactiveTrackColor,
SliderThemeData.disabledActiveTrackColor,
SliderThemeData.disabledInactiveTrackColor.
The track segment between the start of the slider and the thumb is the active track segment. The track segment between the thumb and the end of the slider is the inactive track segment. In TextDirection.ltr, the start of the slider is on the left, and in TextDirection.rtl, the start of the slider is on the right.

See also:
- Slider, for the component that is meant to display this shape.
- SliderThemeData, where an instance of this class is set to inform the slider of the visual details of the its track.
- SliderTrackShape, which can be used to create custom shapes for the Slider's track.
- RectangularSliderTrackShape, for a similar track with sharp edges.
- Inheritance
-
- Object
- SliderTrackShape
- RoundedRectSliderTrackShape
- Mixed-in types
Constructors
- RoundedRectSliderTrackShape()
-
Create a slider track that draws two rectangles with rounded outer edges.
const
Properties
Methods
-
getPreferredRect(
{required RenderBox parentBox, Offset offset = Offset.zero, required SliderThemeData sliderTheme, bool isEnabled = false, bool isDiscrete = false}) → Rect -
Returns a rect that represents the track bounds that fits within the
Slider.
inherited
-
noSuchMethod(
Invocation invocation) → dynamic -
Invoked when a nonexistent method or property is accessed.
inherited
-
paint(
PaintingContext context, Offset offset, {required RenderBox parentBox, required SliderThemeData sliderTheme, required Animation< double> enableAnimation, required TextDirection textDirection, required Offset thumbCenter, Offset? secondaryOffset, bool isDiscrete = false, bool isEnabled = false, double additionalActiveTrackHeight = 2}) → void -
Paints the track shape based on the state passed to it.
override
-
toString(
) → String -
A string representation of this object.
inherited
Operators
-
operator ==(
Object other) → bool -
The equality operator.
inherited