TileMode enum
Defines how to handle areas outside the defined bounds of a gradient or image filter.
For Gradients
Gradients are defined with some specific bounds creating an inner area and an outer area, and TileMode controls how colors
are determined for areas outside these bounds:
-
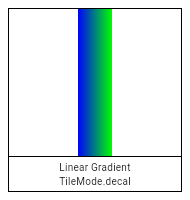
Linear gradients: The inner area is the area between two points (typically referred to as
startandendin the gradient API), or more precisely, it's the area between the parallel lines that are orthogonal to the line drawn between the two points. Colors outside this area are determined by theTileMode. -
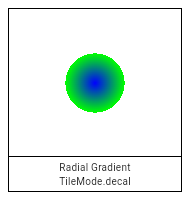
Radial gradients: The inner area is the disc defined by a center and radius. Colors outside this disc are determined by the
TileMode. -
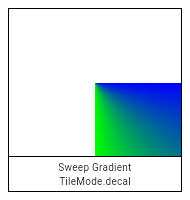
Sweep gradients: The inner area is the angular sector between
startAngleandendAngle. Colors outside this sector are determined by theTileMode.
For Image Filters
When applying filters (like blur) that sample colors from outside an image's bounds,
TileMode defines how those out-of-bounds samples are determined:
- It controls what color values are used when the filter needs to sample from areas outside the original image.
- This is particularly important for effects like blurring near image edges.
See also:
- painting.Gradient, the superclass for LinearGradient and RadialGradient, as used by BoxDecoration et al, which works in relative coordinates and can create a Shader representing the gradient for a particular Rect on demand.
- dart:ui.Gradient, the low-level class used when dealing with the Paint.shader property directly, with its Gradient.linear and Gradient.radial constructors.
- dart:ui.ImageFilter.blur, an ImageFilter that may sometimes need to read samples from outside an image to combine with the pixels near the edge of the image.
Values
- clamp → const TileMode
-
Samples beyond the edge are clamped to the nearest color in the defined inner area.
For gradients, this means the region outside the inner area is painted with the color at the end of the color stop list closest to that region.
For sweep gradients specifically, the entire area outside the angular sector defined by
startAngleandendAnglewill be painted with the color at the end of the color stop list closest to that region.An image filter will substitute the nearest edge pixel for any samples taken from outside its source image.



- repeated → const TileMode
-
Samples beyond the edge are repeated from the far end of the defined area.
For a gradient, this technique is as if the stop points from 0.0 to 1.0 were then repeated from 1.0 to 2.0, 2.0 to 3.0, and so forth (and for linear gradients, similarly from -1.0 to 0.0, -2.0 to -1.0, etc).
For sweep gradients, the gradient pattern is repeated in the same direction (clockwise) for angles beyond
endAngleand beforestartAngle.An image filter will treat its source image as if it were tiled across the enlarged sample space from which it reads, each tile in the same orientation as the base image.



- mirror → const TileMode
-
Samples beyond the edge are mirrored back and forth across the defined area.
For a gradient, this technique is as if the stop points from 0.0 to 1.0 were then repeated backwards from 2.0 to 1.0, then forwards from 2.0 to 3.0, then backwards again from 4.0 to 3.0, and so forth (and for linear gradients, similarly in the negative direction).
For sweep gradients, the gradient pattern is mirrored back and forth as the angle increases beyond
endAngleor decreases belowstartAngle.An image filter will treat its source image as tiled in an alternating forwards and backwards or upwards and downwards direction across the sample space from which it is reading.



- decal → const TileMode
-
Samples beyond the edge are treated as transparent black.
A gradient will render transparency over any region that is outside the circle of a radial gradient, outside the parallel lines that define the inner area of a linear gradient, or outside the angular sector of a sweep gradient.
For sweep gradients, only the sector between
startAngleandendAnglewill be painted; all other areas will be transparent.An image filter will substitute transparent black for any sample it must read from outside its source image.



Properties
- hashCode → int
-
The hash code for this object.
no setterinherited
- index → int
-
A numeric identifier for the enumerated value.
no setterinherited
- name → String
-
Available on Enum, provided by the EnumName extension
The name of the enum value.no setter - runtimeType → Type
-
A representation of the runtime type of the object.
no setterinherited
Methods
-
noSuchMethod(
Invocation invocation) → dynamic -
Invoked when a nonexistent method or property is accessed.
inherited
-
toString(
) → String -
A string representation of this object.
inherited
Operators
-
operator ==(
Object other) → bool -
The equality operator.
inherited