FontFeature.tabularFigures constructor
Use tabular (monospace) figures. (tnum)
For fonts that have both proportional (varying width) and tabular figures, this enables the tabular figures. Tabular figures are monospaced (all the same width), so that they align in tables of figures.
This is mutually exclusive with FontFeature.proportionalFigures.
The default behavior varies from font to font.
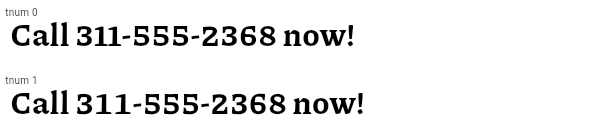
The Piazzolla font supports the
link
tnum feature. It causes the
digits to become uniformly-sized, rather than having variable
widths. In this font this is especially noticeable with the
digit "1"; with tabular figures enabled, the "1" digit is more
widely spaced.

To create a local project with this code sample, run:
flutter create --sample=dart.dart_ui.FontFeature.FontFeature.tabularFigures.1 mysample
import 'package:flutter/widgets.dart';
/// Flutter code sample for [FontFeature.tabularFigures].
void main() => runApp(const ExampleApp());
class ExampleApp extends StatelessWidget {
const ExampleApp({super.key});
@override
Widget build(BuildContext context) {
return WidgetsApp(
builder: (BuildContext context, Widget? navigator) => const ExampleWidget(),
color: const Color(0xffffffff),
);
}
}
class ExampleWidget extends StatelessWidget {
const ExampleWidget({super.key});
@override
Widget build(BuildContext context) {
// The Piazzolla font can be downloaded from Google Fonts
// (https://www.google.com/fonts).
return const Text(
'Call 311-555-2368 now!',
style: TextStyle(
fontFamily: 'Piazzolla',
fontFeatures: <FontFeature>[FontFeature.tabularFigures()],
),
);
}
}See also:
Implementation
const FontFeature.tabularFigures() : feature = 'tnum', value = 1;