FontFeature.stylisticSet constructor
- int value
Select a stylistic set. (ss01 through ss20)
Fonts may have up to 20 stylistic sets, numbered 1 through 20, each of which can be independently enabled or disabled.
For more fine-grained control, in some fonts individual
character variants can also be controlled by the
FontFeature.characterVariant feature (cvXX).
ssXX feature for several
sets. In the example below, stylistic sets 2 (ss02), 3
(ss03), and 4 (ss04) are selected. Stylistic set 2 changes
the rendering of the "a" character and the beta character,
stylistic set 3 changes the lowercase "g", theta, and delta
characters, and stylistic set 4 changes the lowercase "i" and
"l" characters.
This font also supports character variants (see FontFeature.characterVariant).

To create a local project with this code sample, run:
flutter create --sample=dart.dart_ui.FontFeature.FontFeature.stylisticSet.1 mysample
import 'package:flutter/widgets.dart';
/// Flutter code sample for [FontFeature.stylisticSet].
void main() => runApp(const ExampleApp());
class ExampleApp extends StatelessWidget {
const ExampleApp({super.key});
@override
Widget build(BuildContext context) {
return WidgetsApp(
builder: (BuildContext context, Widget? navigator) => const ExampleWidget(),
color: const Color(0xffffffff),
);
}
}
class ExampleWidget extends StatelessWidget {
const ExampleWidget({super.key});
@override
Widget build(BuildContext context) {
// The Source Code Pro font can be downloaded from Google Fonts
// (https://www.google.com/fonts).
return Text(
'aáâ β gǵĝ θб Iiíî Ll',
style: TextStyle(
fontFamily: 'Source Code Pro',
fontFeatures: <FontFeature>[
FontFeature.stylisticSet(2),
FontFeature.stylisticSet(3),
FontFeature.stylisticSet(4),
],
),
);
}
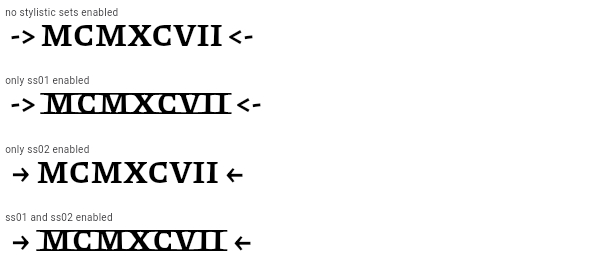
}ssXX feature for more
elaborate stylistic effects. Set 1 turns some Latin characters
into Roman numerals, set 2 enables some ASCII characters to be
used to create pretty arrows, and so forth.
These stylistic sets do not correspond to character variants.

To create a local project with this code sample, run:
flutter create --sample=dart.dart_ui.FontFeature.FontFeature.stylisticSet.2 mysample
import 'package:flutter/widgets.dart';
/// Flutter code sample for [FontFeature.stylisticSet].
void main() => runApp(const ExampleApp());
class ExampleApp extends StatelessWidget {
const ExampleApp({super.key});
@override
Widget build(BuildContext context) {
return WidgetsApp(
builder: (BuildContext context, Widget? navigator) => const ExampleWidget(),
color: const Color(0xffffffff),
);
}
}
class ExampleWidget extends StatelessWidget {
const ExampleWidget({super.key});
@override
Widget build(BuildContext context) {
// The Piazzolla font can be downloaded from Google Fonts
// (https://www.google.com/fonts).
return Text(
'-> MCMXCVII <-', // 1997
style: TextStyle(
fontFamily: 'Piazzolla',
fontFeatures: <FontFeature>[FontFeature.stylisticSet(1), FontFeature.stylisticSet(2)],
),
);
}
}See also:
- FontFeature.characterVariant, which allows for individual character variants to be selected, as opposed to entire sets.
- docs.microsoft.com/en-us/typography/opentype/spec/features_pt#ssxx
Implementation
factory FontFeature.stylisticSet(int value) {
assert(value >= 1);
assert(value <= 20);
return FontFeature('ss${value.toString().padLeft(2, "0")}');
}