FontFeature.numerators constructor
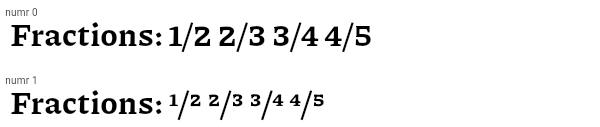
Display digits as numerators. (numr)
This is typically used automatically by the font rendering
system as part of the implementation of frac for the numerator
part of fractions (see FontFeature.fractions).
The Piazzolla font supports the
link
numr feature. It causes
the digits to be rendered smaller and near the top of the EM box.

To create a local project with this code sample, run:
flutter create --sample=dart.dart_ui.FontFeature.FontFeature.numerators.1 mysample
import 'package:flutter/widgets.dart';
/// Flutter code sample for [FontFeature.numerators].
void main() => runApp(const ExampleApp());
class ExampleApp extends StatelessWidget {
const ExampleApp({super.key});
@override
Widget build(BuildContext context) {
return WidgetsApp(
builder: (BuildContext context, Widget? navigator) => const ExampleWidget(),
color: const Color(0xffffffff),
);
}
}
/// This is the stateless widget that the main application instantiates.
class ExampleWidget extends StatelessWidget {
const ExampleWidget({super.key});
@override
Widget build(BuildContext context) {
// The Piazzolla font can be downloaded from Google Fonts
// (https://www.google.com/fonts).
return const Text(
'Fractions: 1/2 2/3 3/4 4/5',
style: TextStyle(
fontFamily: 'Piazzolla',
fontFeatures: <FontFeature>[FontFeature.numerators()],
),
);
}
}See also:
Implementation
const FontFeature.numerators() : feature = 'numr', value = 1;