FontFeature.notationalForms constructor
- int value = 1
Display alternative glyphs for numerals (alternate annotation forms). (nalt)
Replaces glyphs used in numbering lists (e.g. 1, 2, 3...; or a, b, c...) with notational variants that might be more typographically interesting.
Fonts sometimes support multiple alternatives, and the argument selects the set to use (a positive integer, or 0 to disable the feature). The default set if none is specified is 1.
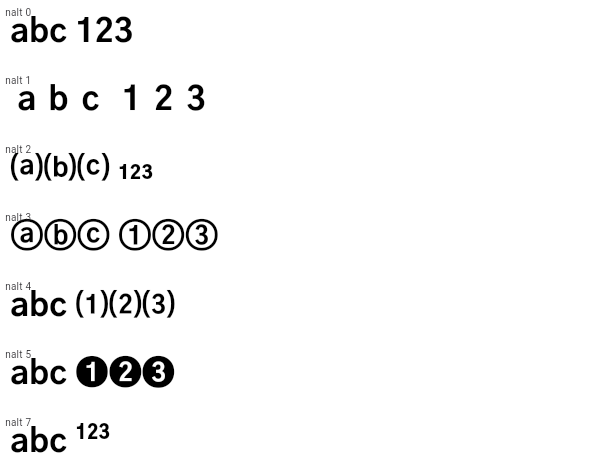
nalt feature.
Set 1 changes the spacing of the glyphs. Set 2 parenthesizes the latin letters and reduces the numerals to subscripts. Set 3 circles the glyphs. Set 4 parenthesizes the digits. Set 5 uses reverse-video circles for the digits. Set 7 superscripts the digits.
The code below shows how to select set 3.

To create a local project with this code sample, run:
flutter create --sample=dart.dart_ui.FontFeature.FontFeature.notationalForms.1 mysample
import 'package:flutter/widgets.dart';
/// Flutter code sample for [FontFeature.notationalForms].
void main() => runApp(const ExampleApp());
class ExampleApp extends StatelessWidget {
const ExampleApp({super.key});
@override
Widget build(BuildContext context) {
return WidgetsApp(
builder: (BuildContext context, Widget? navigator) => const ExampleWidget(),
color: const Color(0xffffffff),
);
}
}
class ExampleWidget extends StatelessWidget {
const ExampleWidget({super.key});
@override
Widget build(BuildContext context) {
// The Gothic A1 font can be downloaded from Google Fonts
// (https://www.google.com/fonts).
return const Text(
'abc 123',
style: TextStyle(
fontFamily: 'Gothic A1',
fontFeatures: <FontFeature>[
FontFeature.notationalForms(3), // circled letters and digits
],
),
);
}
}See also:
Implementation
const FontFeature.notationalForms([this.value = 1]) : feature = 'nalt', assert(value >= 0);