FontFeature.characterVariant constructor
- int value
Select a character variant. (cv01 through cv99)
Fonts may have up to 99 character variant sets, numbered 1 through 99, each of which can be independently enabled or disabled.
Related character variants are typically grouped into stylistic
sets, controlled by the FontFeature.stylisticSet feature
(ssXX).
The Source Code Pro font supports the
link
cvXX feature for several
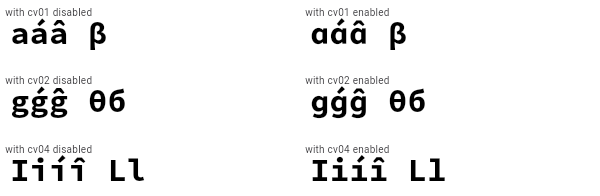
characters. In the example below, variants 1 (cv01), 2
(cv02), and 4 (cv04) are selected. Variant 1 changes the
rendering of the "a" character, variant 2 changes the lowercase
"g" character, and variant 4 changes the lowercase "i" and "l"
characters. There are also variants (not shown here) that
control the rendering of various greek characters such as beta
and theta.
Notably, this can be contrasted with the stylistic sets, where the set which affects the "a" character also affects beta, and the set which affects the "g" character also affects theta and delta.

To create a local project with this code sample, run:
flutter create --sample=dart.dart_ui.FontFeature.FontFeature.characterVariant.1 mysample
import 'package:flutter/widgets.dart';
/// Flutter code sample for [FontFeature.characterVariant].
void main() => runApp(const ExampleApp());
class ExampleApp extends StatelessWidget {
const ExampleApp({super.key});
@override
Widget build(BuildContext context) {
return WidgetsApp(
builder: (BuildContext context, Widget? navigator) => const ExampleWidget(),
color: const Color(0xffffffff),
);
}
}
class ExampleWidget extends StatelessWidget {
const ExampleWidget({super.key});
@override
Widget build(BuildContext context) {
// The Source Code Pro font can be downloaded from Google Fonts
// (https://www.google.com/fonts).
return Text(
'aáâ β gǵĝ θб Iiíî Ll',
style: TextStyle(
fontFamily: 'Source Code Pro',
fontFeatures: <FontFeature>[
FontFeature.characterVariant(1),
FontFeature.characterVariant(2),
FontFeature.characterVariant(4),
],
),
);
}
}See also:
- FontFeature.stylisticSet, which allows for groups of characters variants to be selected at once, as opposed to individual character variants.
- docs.microsoft.com/en-us/typography/opentype/spec/features_ae#cv01-cv99
Implementation
factory FontFeature.characterVariant(int value) {
assert(value >= 1);
assert(value <= 99);
return FontFeature('cv${value.toString().padLeft(2, "0")}');
}